經過前幾天的介紹,我們已經更熟悉使用 Express 框架,
接下來我們需要實作才能學以致用,
今天會先介紹我在開發時常用的 Express 套件,
幫助大家在開發上可以更有效率!
自動重啟程式
當我們在調整程式的時候,都需要先在終端機按 control+c 先將專案的程式停止,
修改完成後再使用 node app.js 指令將程式啟動,在開發效率會受到影響。
所以推薦使用 Nodemon ,只要你按儲存就會自動幫你重新啟動伺服器。
安裝套件
npm install nodemon 安裝 Nodemon 套件。使用方式
打開我們的 package.json 檔案,可以看到有一個下 scripts 腳本的位置**。**
寫上我們的腳本指令,可以參考我使用的指令。
"scripts": {
"start": "nodemon app.js"
},
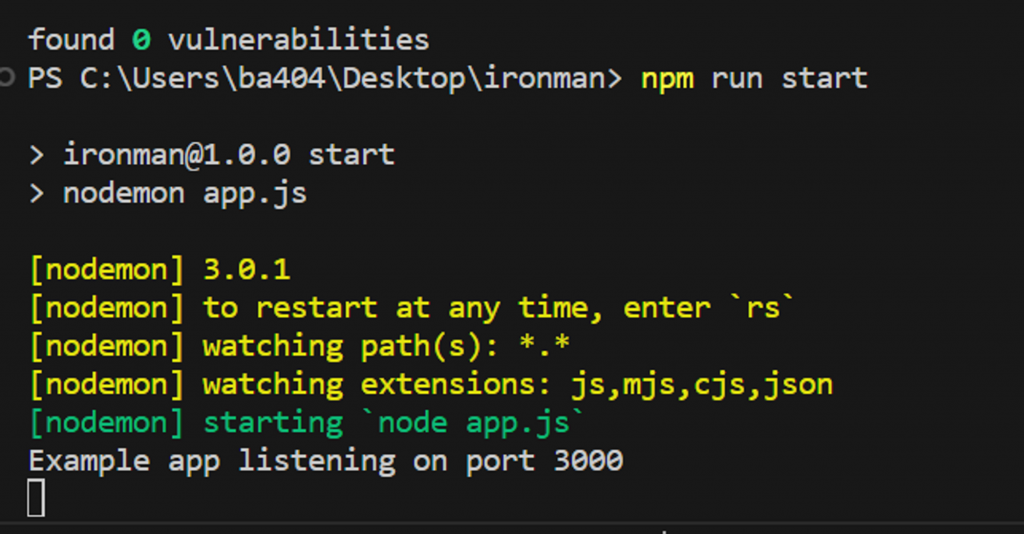
在終端機下 npm run start ,他就會跑我們剛剛設定的腳本。

control+c 將專案的程式停止。管理環境變數的套件
我們在進行資料庫連線的時候,不是都會需要打上我們的帳號與密碼,
但如果就這樣直接打在程式上 push 到 github 的話,等於將你的帳密公開給讓大家知道了!這不是超危險的嗎?
所以我們需要建立一個環境變數,管理我們這些敏感的資料。
安裝套件
npm install dotenv 安裝 dotenv 套件。使用方式
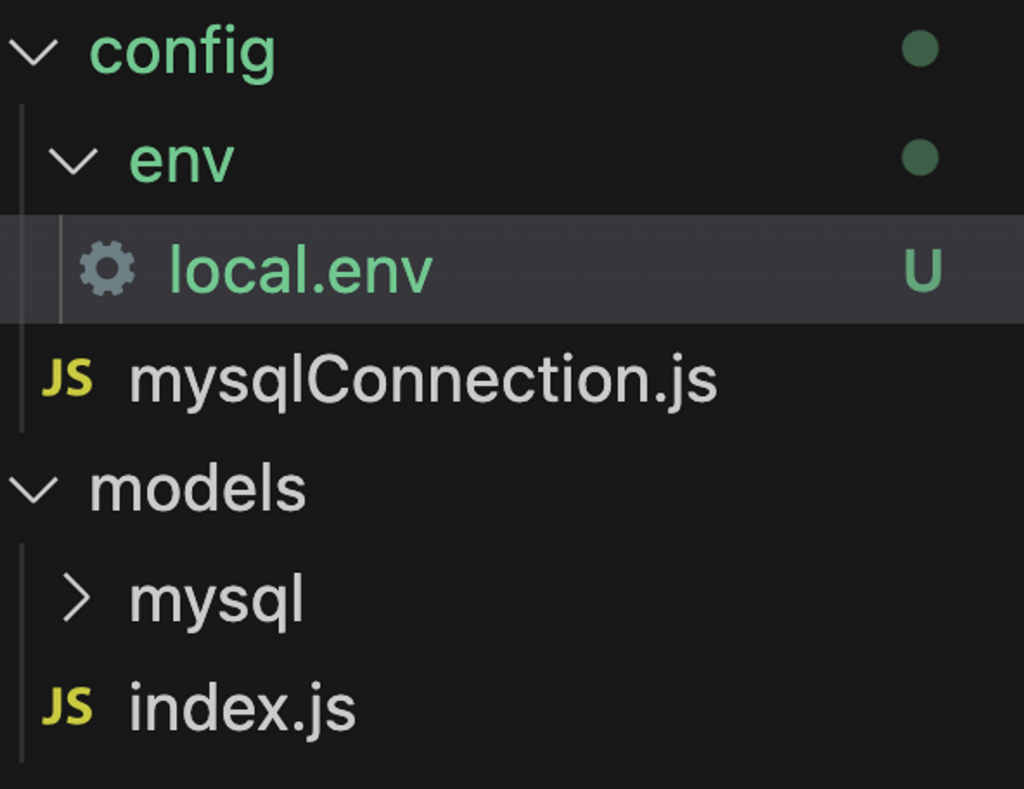
在 config 資料夾底下新增一個名為 env 的資料夾。
在 env 的資料夾 底下新增一個 local.env 的檔案。

在 local.env 檔案寫下我們連接資料庫的敏感資訊。
// local.env
MYSQL_HOSTNAME=
MYSQL_USERNAME=
MYSQL_PASSWORD=
調整我們連接 MySQL 資料庫的 config/mysqlConnection.js 及 models/index.js 檔案。
// config/mysqlConnection.js -> 直接與 MySQL 連線
const connection = await mysql.createConnection({
host: process.env.MYSQL_HOSTNAME,
port: 3306,
user: process.env.MYSQL_USERNAME,
database: 'book',
password: process.env.MYSQL_PASSWORD
// models/index.js -> 使用 sequelize 與 MySQL 連線
const sequelize = new Sequelize('book', process.env.MYSQL_USERNAME, process.env.MYSQL_PASSWORD, {
host: process.env.MYSQL_HOSTNAME,
dialect: 'mysql'
})
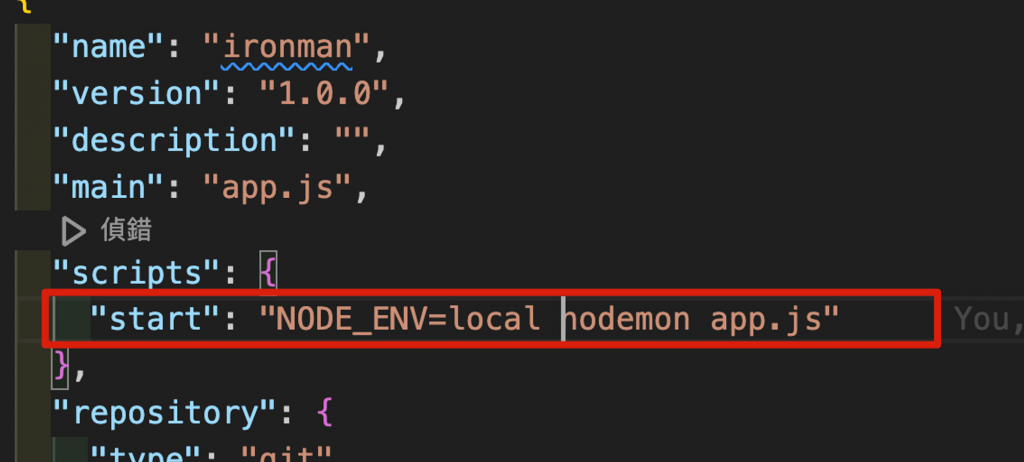
調整一下 npm run start 的腳本,引入我們的環境變數檔案。
"scripts": {
"start": "NODE_ENV=local nodemon app.js"
},

在 app.js 加上引入 dotenv 套件的載入。
require('dotenv').config({ path: './config/env/local.env' })
*.env 加上,這樣當我們 push 到 github 的時候,才不會連 .env 相關檔案都 push 上去!保存使用者狀態
因為瀏覽器不會記住登入的使用者是誰(stateless 的特性),所以我們需要設定 session 來記住登入的使用者狀態。
其實記住使用者不只有使用 session ,因為後面會用 session 實作註冊 / 登入,所以就特別提出來介紹一下。
安裝套件
npm install express-session 安裝 express-session 套件。使用方式
今天先介紹三個常用的套件,明天還會繼續介紹!
那我們明天見~
參考資料:
